Stripe Element
Stripe Elements is a set of prebuilt UI components which is provided by stripe itself for building your web payment flow. It’s available as a feature of Stripe.js, Stripe Elements foundational JavaScript library for building functional checkout flows.
Stripe Element integrate inside PickBazar.
Please follow & complete this steps for stripe integration for your e-commerce system.
- Inside api there is
.envfile. You have to copy & paste this line of codes inside the.envfile. We will discuss later about how to create those API keys in stripe.
STRIPE_API_KEY=[YOUR_STRIPE_API_SECRET_KEY]STRIPE_WEBHOOK_SECRET_KEY=[YOUR_STRIPE_API_WEBHOOK_SECRET_KEY]
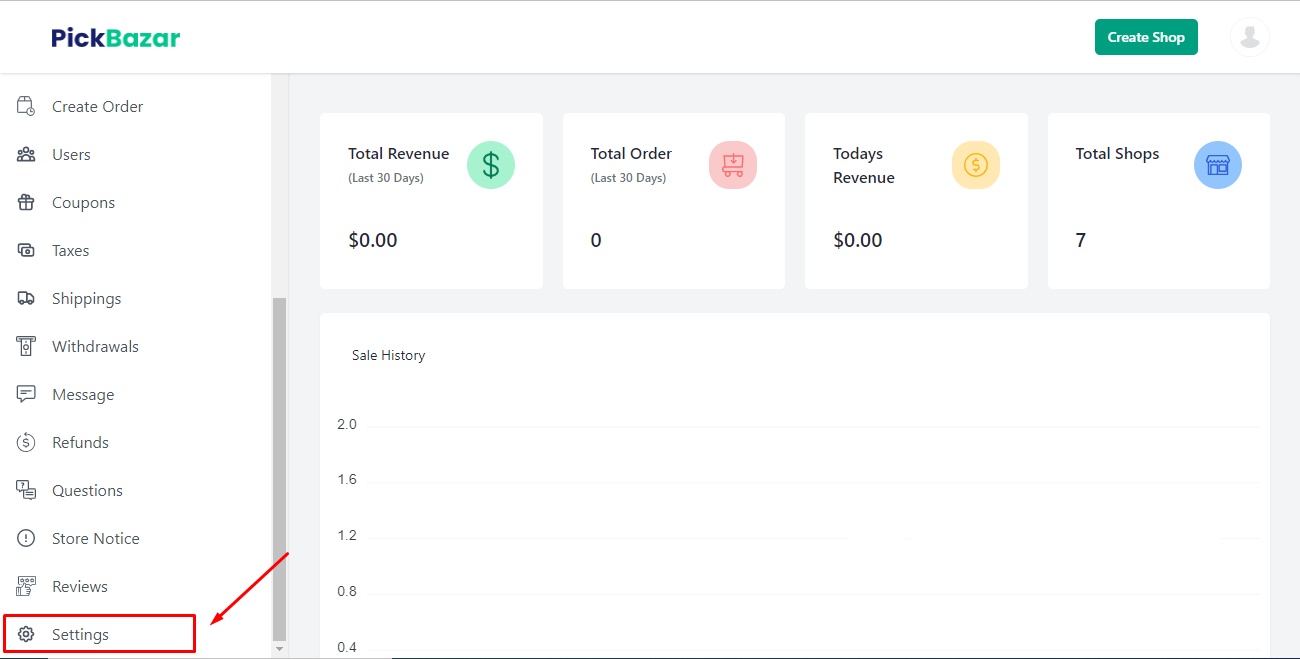
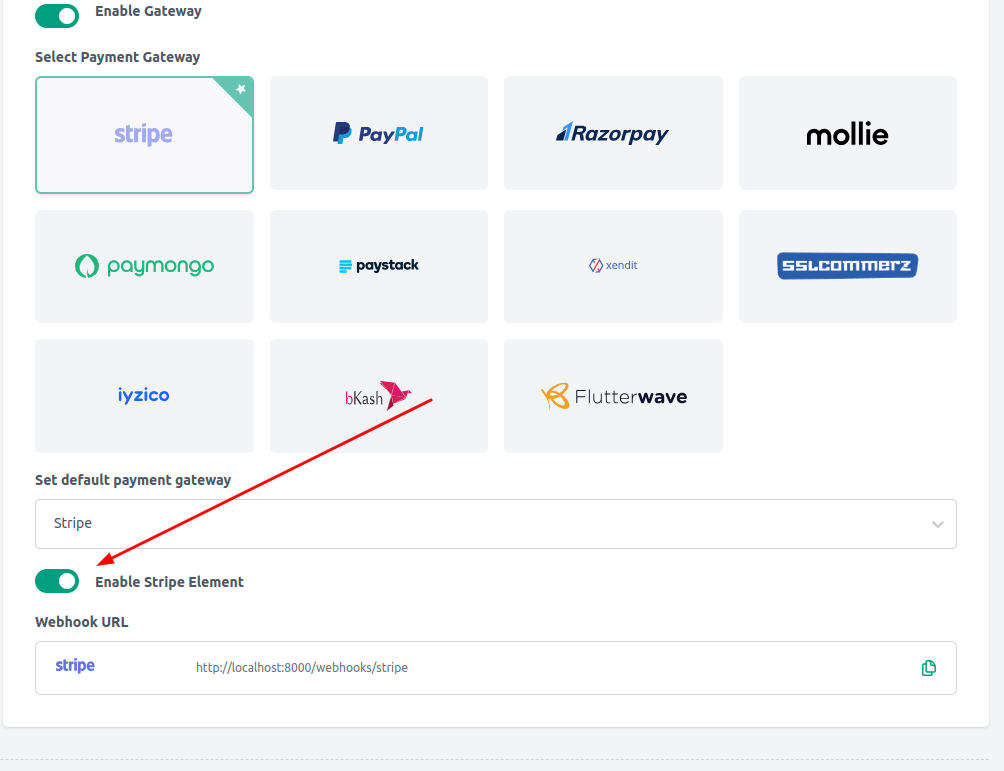
To activate Stripe go to settings from PickBazar admin dashboard. Inside settings you will find configure payment option.(e.g. webhook URL is coming from local development. This static link will dynamically generated in live environment)


Add Stripe publishable key inside
.envfile of pickbazar shop.
NEXT_PUBLIC_STRIPE_PUBLISHABLE_KEY=[YOUR_STRIPE_PUBLISHABLE_KEY]
How to create & setup Stripe Element information properly?
Go to the stripe website and login https://stripe.com If you aren't a registered user, the complete the stripe registration first.
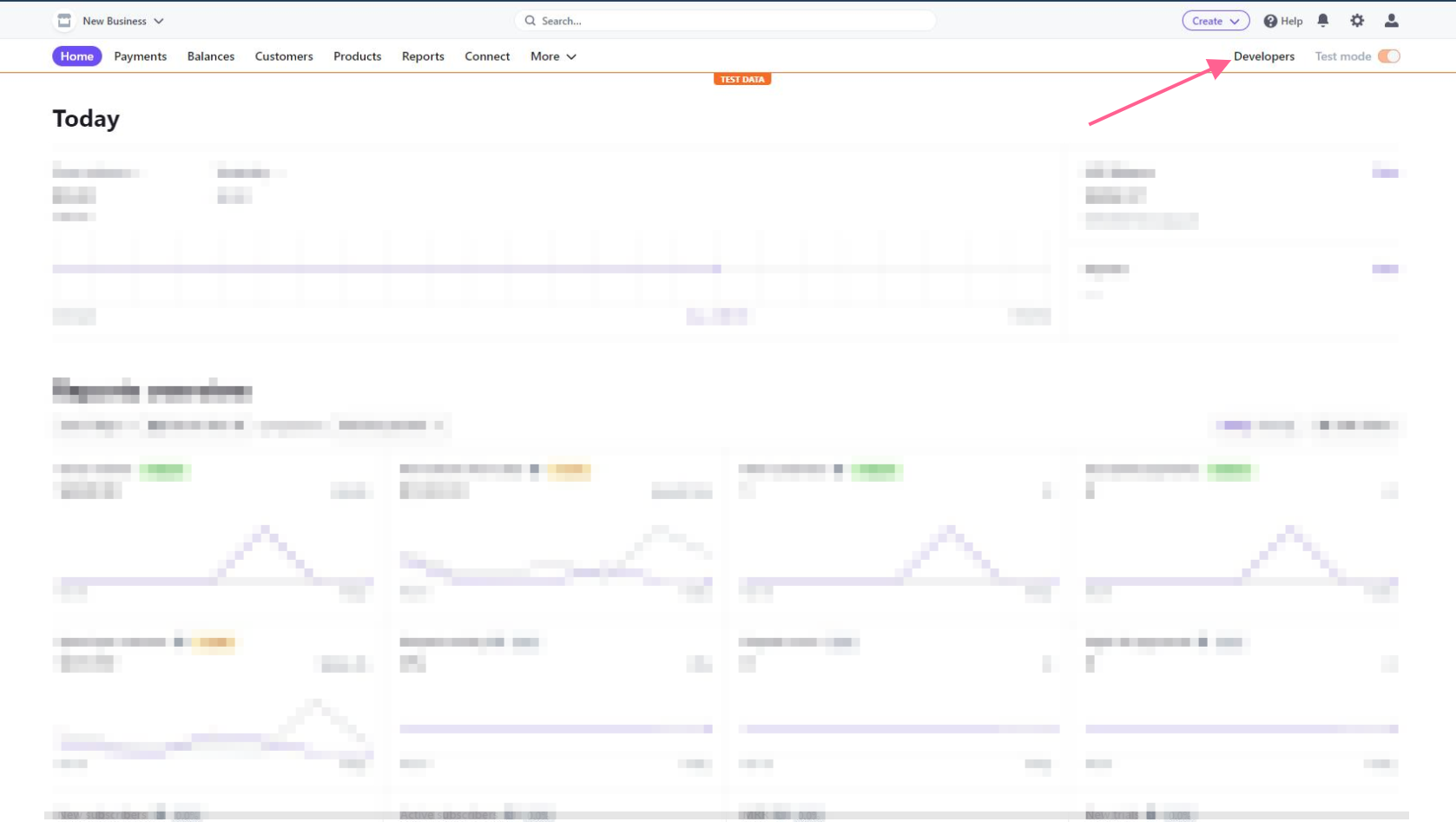
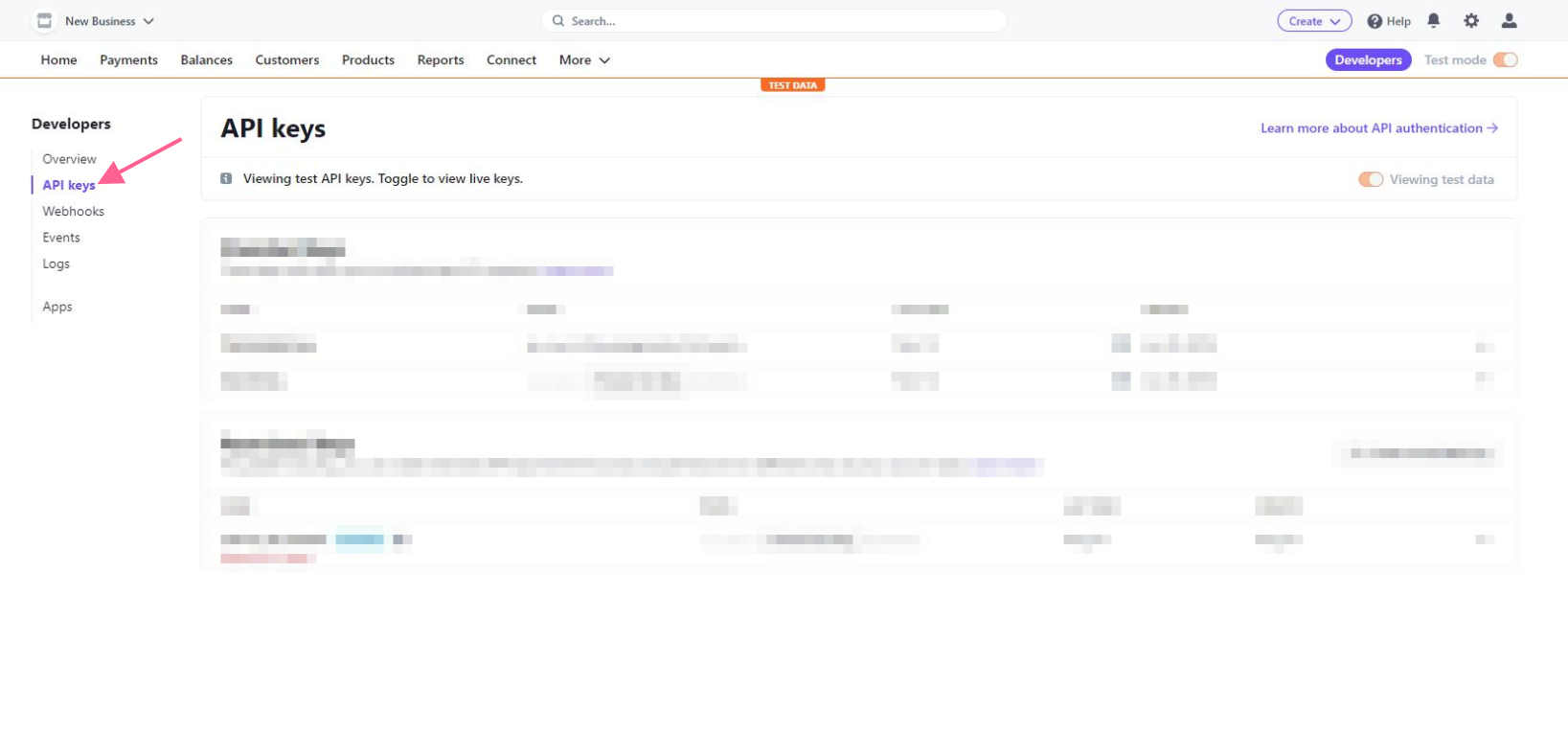
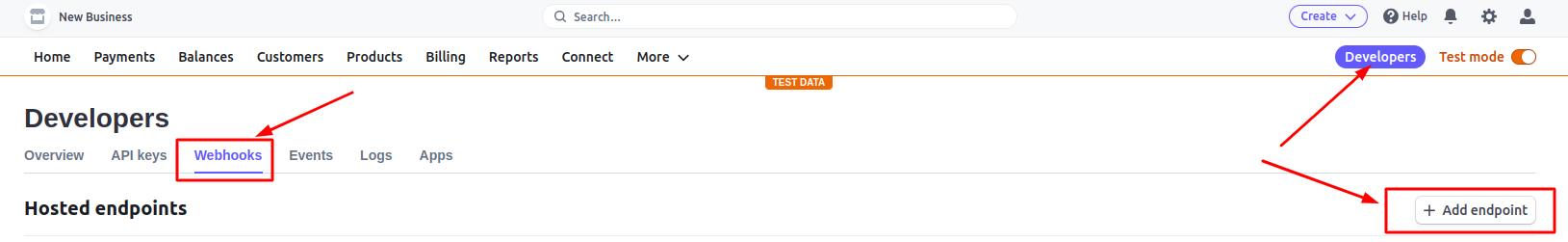
After logged in into stripe dashboard, follow the developer link to create the API keys.

- Then create API keys from there. for more details follow up this official documentation https://stripe.com/docs/keys

If you want to integrate stripe element in pickbazar then you must have to configure webhook properly.

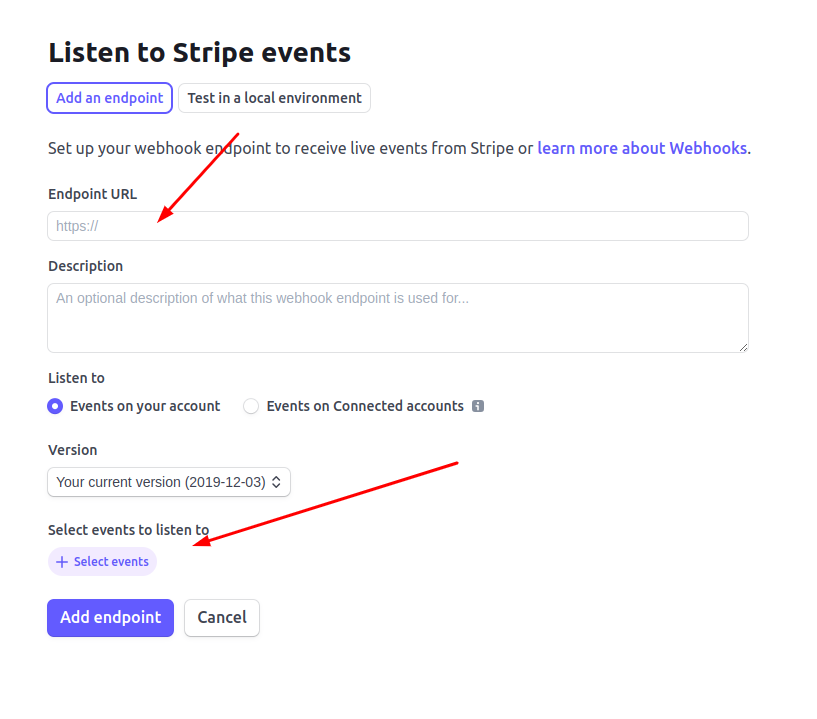
Drop your webhook endpoint and select all event then "Add endpoint"
Note: We recommended you to enable all event because stripe element's payment method vary on currency. But you can enable those event that are specifically depend on your currency or you can enable all event as recommend.


Again! To integrate stripe element in pickbazar then you must have to configure webhook properly.
How can I add stripe element's another payment gateway?
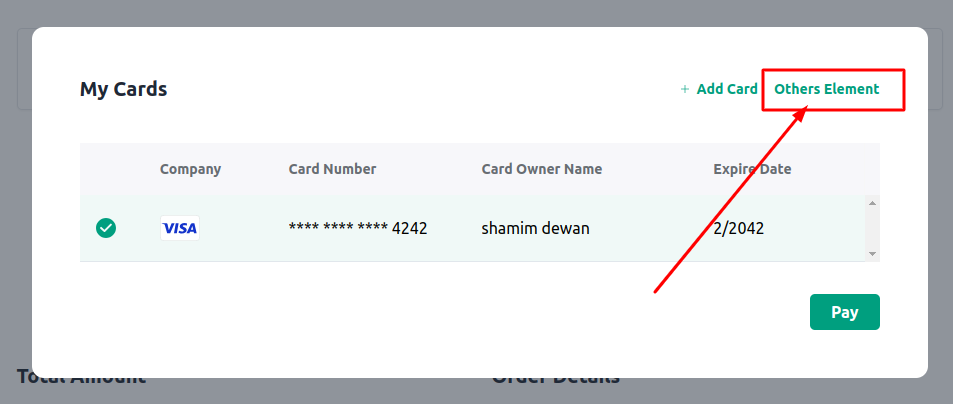
We have a fully functional card management feature in Pickbazar. Where you can save card for further use.
Click here for more details.
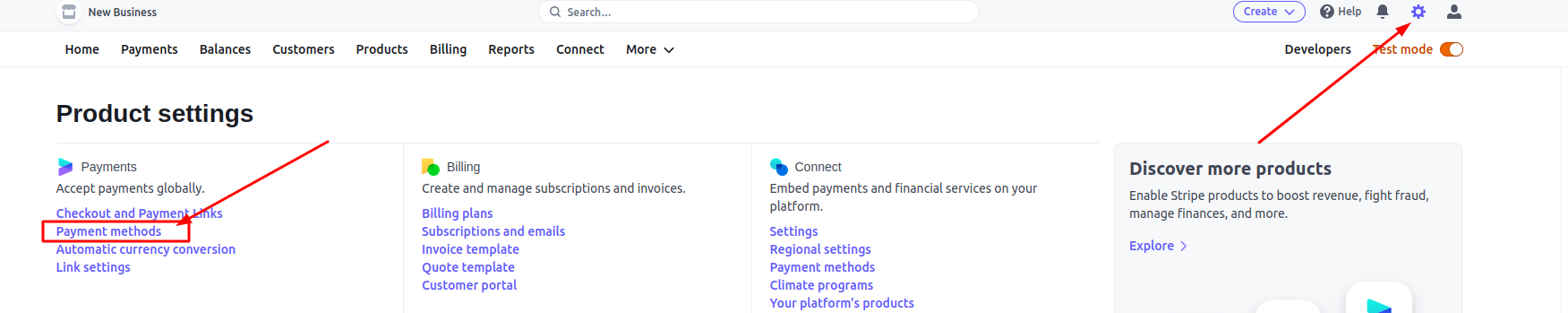
If you enable stripe element from admin settings, then you will get "Others element" option in stripe card.


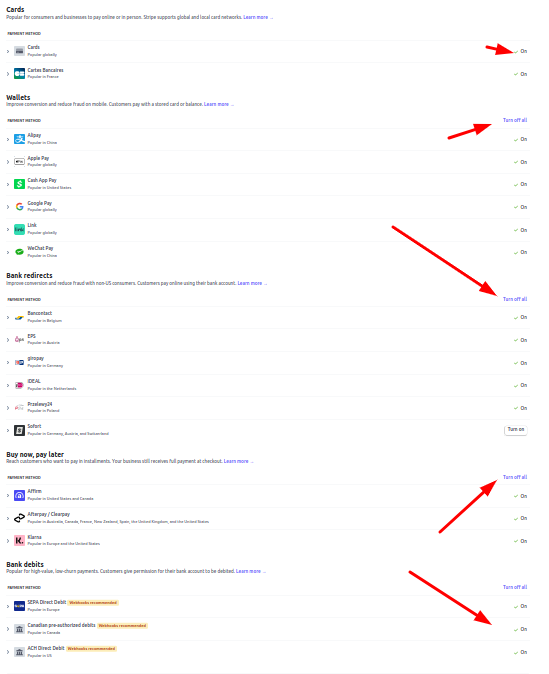
Enable your desired stripe element payment gateway from stripe dashboard.

Turn on your gateway.

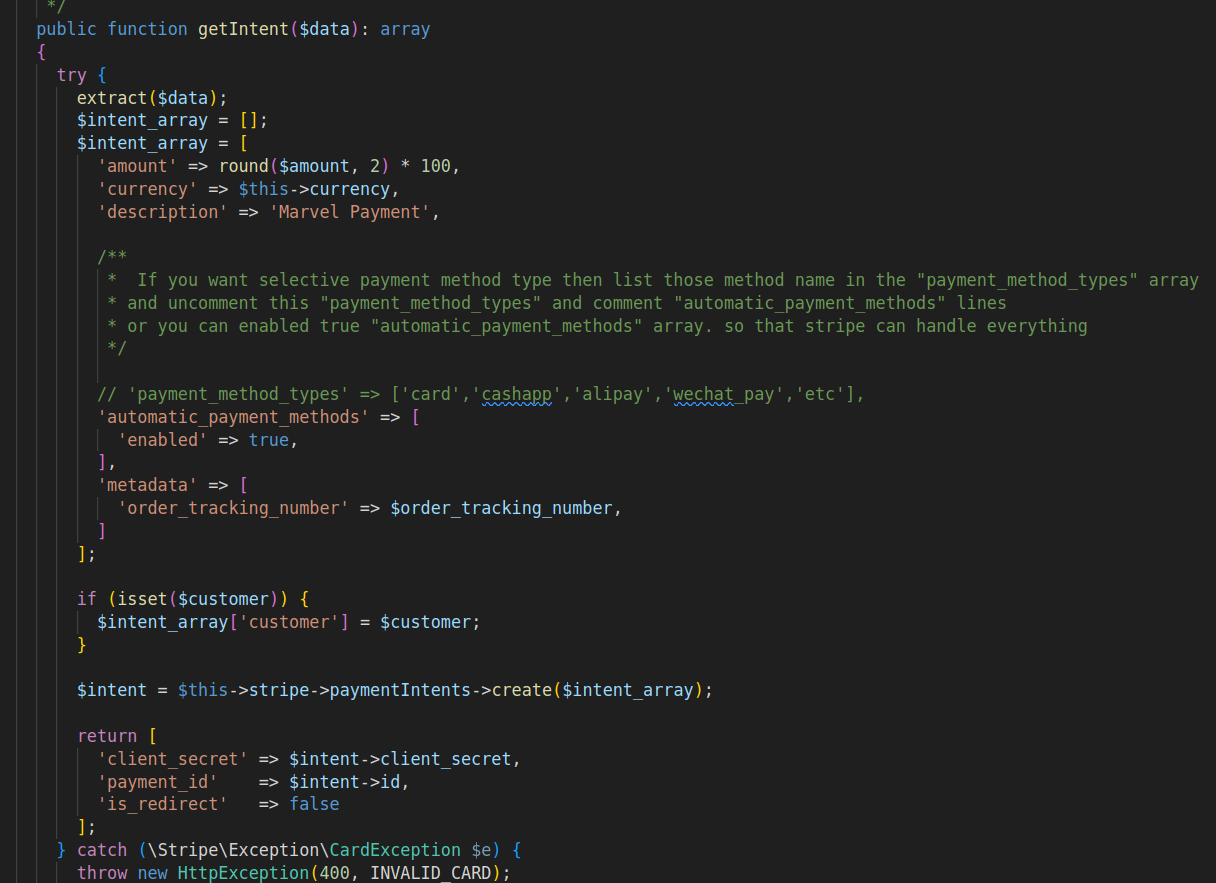
How to customize your stripe element payment method.
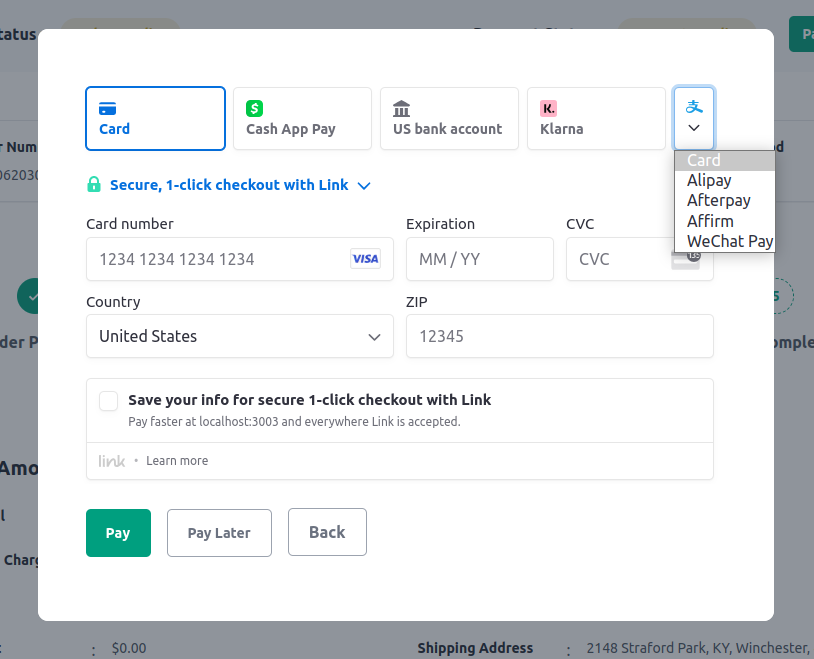
If you want selective payment method type then list those method name in the "payment_method_types" array and uncomment this
'payment_method_types' => ['card','cashapp','alipay','wechat_pay','etc']
and comment
'automatic_payment_methods' => ['enabled' => true,],
lines or you can enabled true "automatic_payment_methods" array. so that stripe can handle everything

Special Notes for Stripe element users.
If we have used any third party system/plugin/packages, then we have always encouraged our respected customers to follow the official documentation for detailed & in-depth knowledge.
Available Stripe Element Payment Method
Stripe element's payment method vary on currency
acss_debit, affirm, afterpay_clearpay, alipay, au_becs_debit, bacs_debit, bancontact, blik, boleto,card, cashapp, customer_balance, eps, fpx, giropay, grabpay, ideal, klarna, konbini, link,oxxo, p24, paynow, paypal, pix, promptpay, sepa_debit, sofort, us_bank_account, wechat_pay, zip,
- Stripe DOCS [home page] -- https://stripe.com/docs
- Stripe API Docs -- https://stripe.com/docs/api
- Stripe JavaScript Docs -- https://stripe.com/docs/js
- Stripe Webhooks Settings -- https://dashboard.stripe.com/webhooks
- Stripe Payment Method Settings -- https://dashboard.stripe.com/test/settings/payment_methods
- Stripe Payment Method List -- https://stripe.com/docs/api/payment_methods/list