Flutterwave
Flutterwave is a secure and versatile payment gateway that facilitates seamless online transactions. It enables businesses to accept payments from various sources, including credit cards, debit cards, and mobile money, in multiple currencies. With user-friendly integration and advanced fraud protection, Flutterwave ensures secure and hassle-free payment processing. It also offers comprehensive analytics and reporting tools, empowering businesses to track and manage their transactions effectively. With its reliability and convenience, Flutterwave is a trusted solution for online payments, providing a smooth and secure experience for both merchants and customers.
Flutterwave integrate inside PickBazar.
Please follow & complete this steps for Flutterwave integration for your e-commerce system.
Inside api there is
.envfile. You have to copy & paste this line of codes inside the.envfile. We will discuss later about how to create those API keys in RazorPay.Inside api there is
.envfile. You have to copy & paste this line of codes inside the.envfile. We will discuss later about how to create those API keys in Paystack official website.
FLW_PUBLIC_KEY=[YOUR_FLW_PUBLIC_KEY]FLW_SECRET_KEY=[YOUR_FLW_SECRET_KEY]FLW_SECRET_HASH=[FLW_SECRET_HASH]
Flutterwave Webhook settings
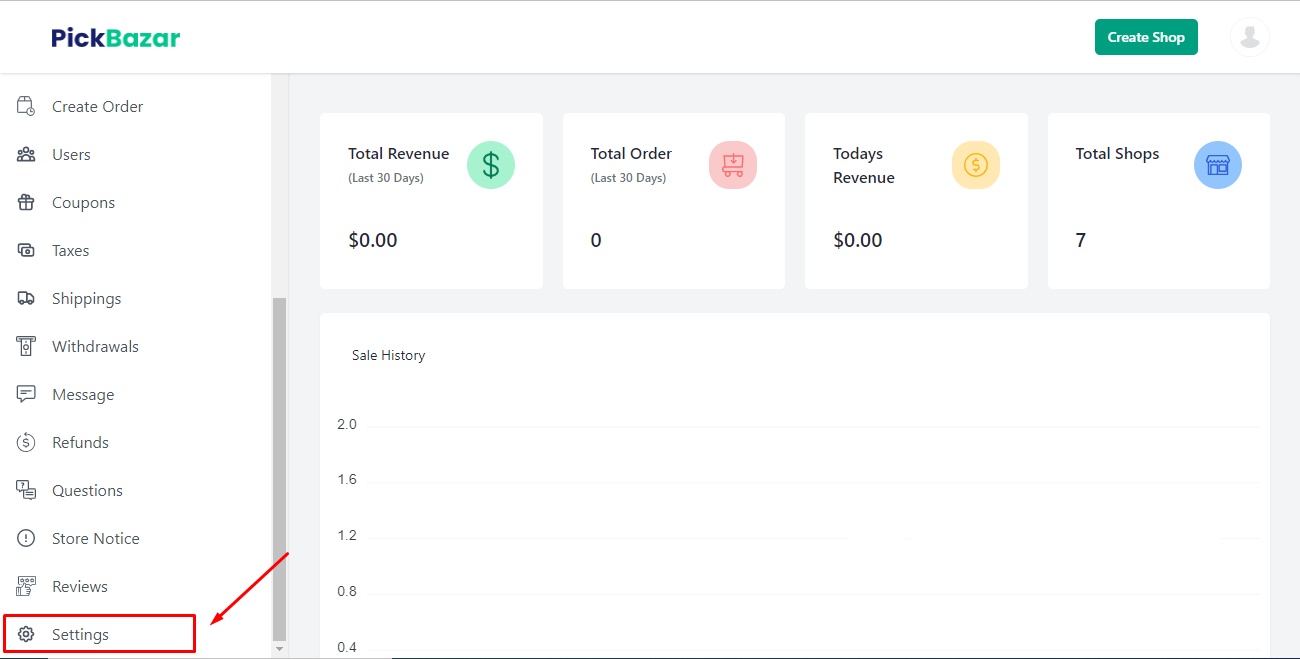
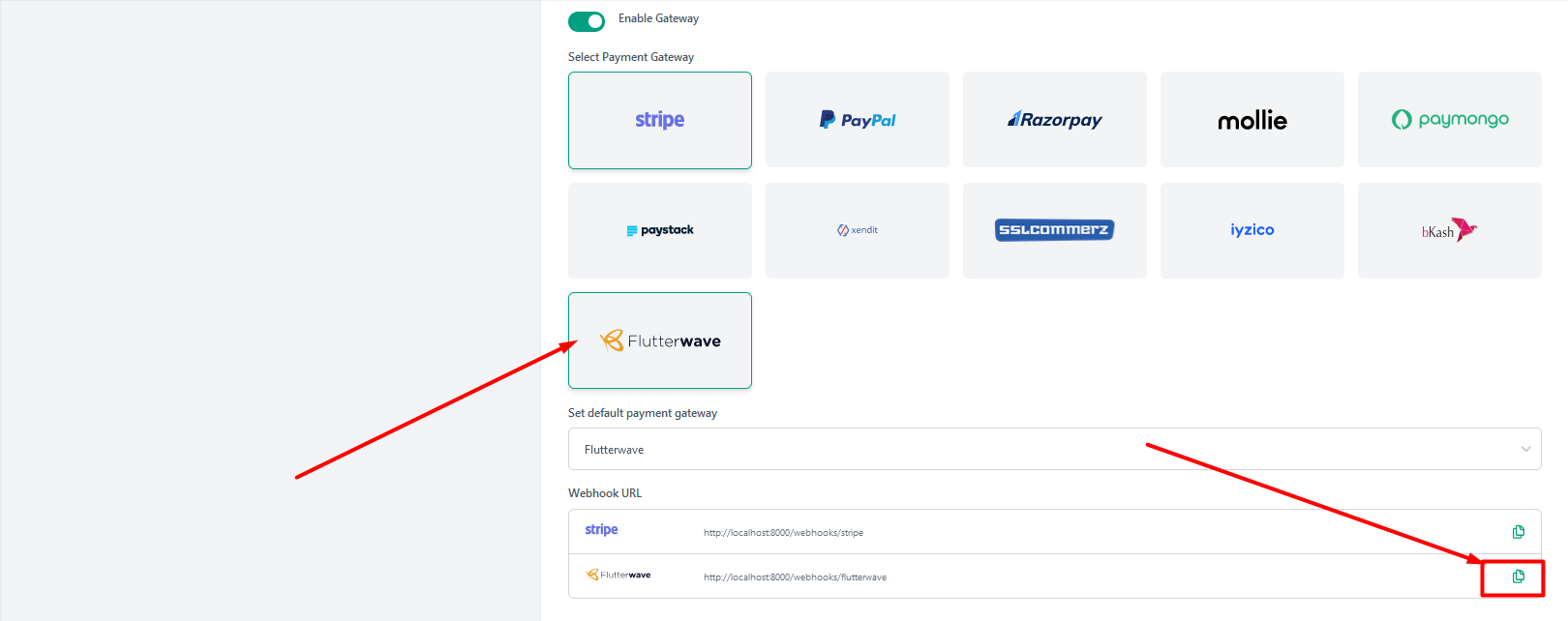
- To activate Flutterwave go to settings from PickBazar admin dashboard. Inside settings you will find configure payment option. (e.g. Paystack Webhook URL is coming from local development. This static link will dynamically generated in live environment)


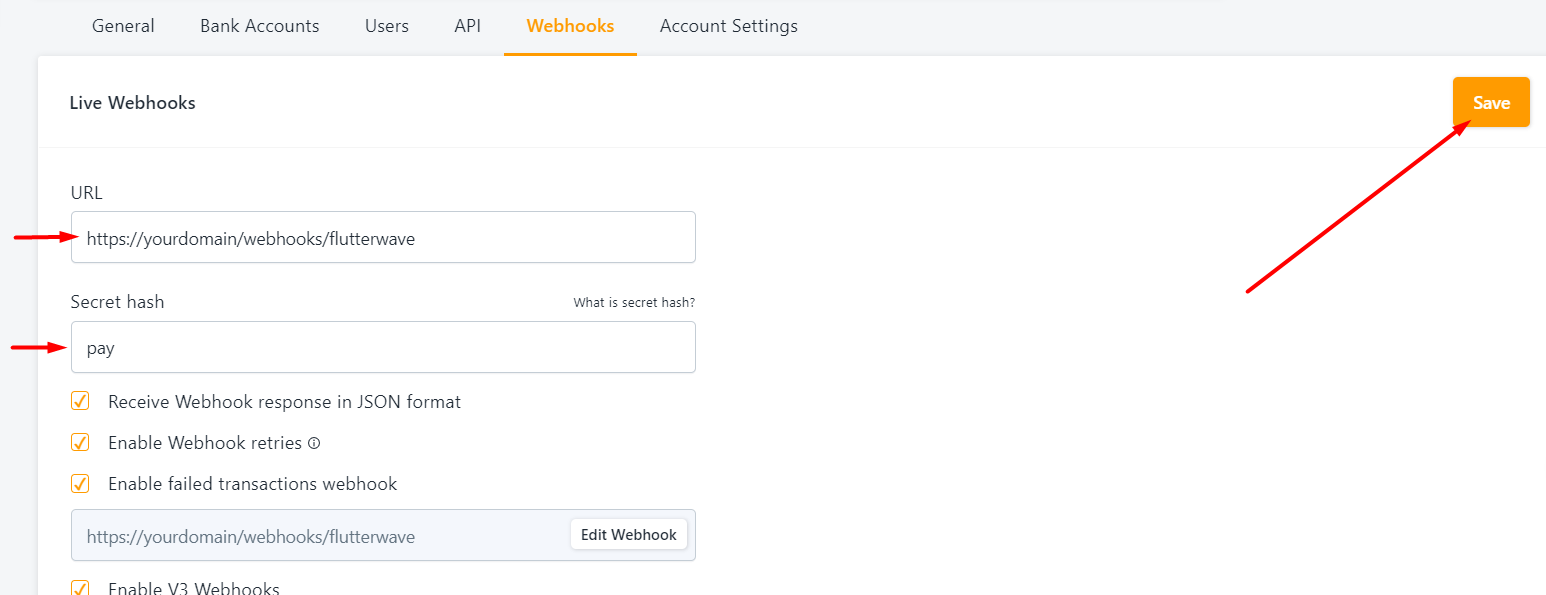
- Copy the webhook url & registered in Paystack Dashboard.

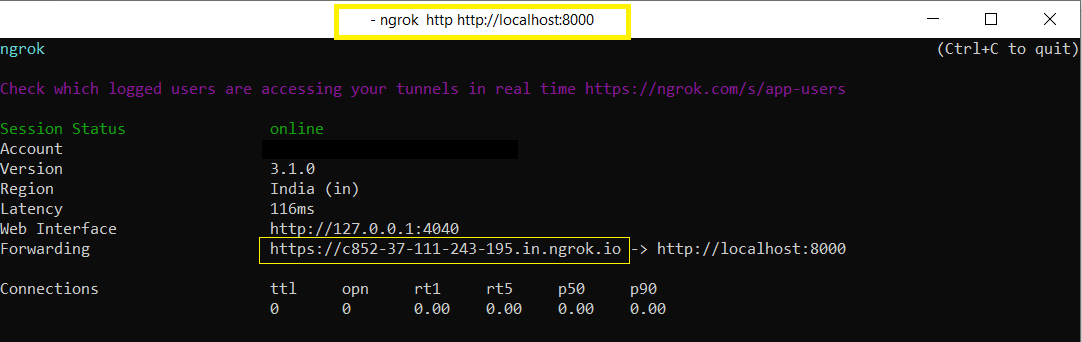
- If you want to use webhook during development on localhost, you must use a tools like ngrok to have the webhooks delivered to your local machine.

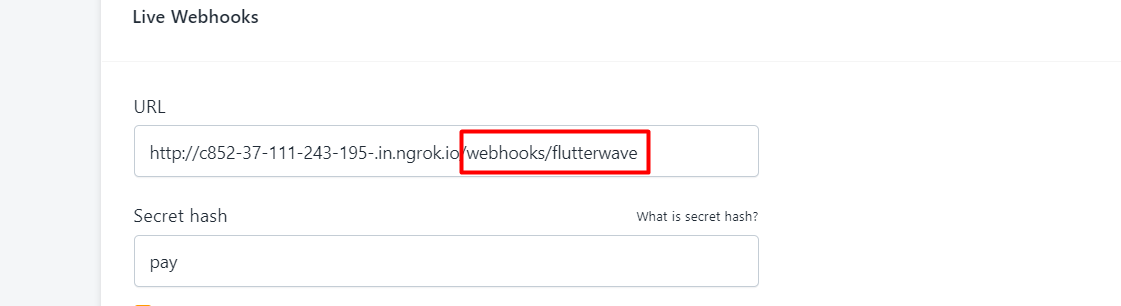
- Copy the forwarding https link & paste on Test Webhook URL, after paste forwarding https link, add line- /webhooks/flutterwave.

How to create & setup Flutterwave information properly?
- Go to the Paystack official website & login If you aren't a registered user, Complete the Flutterwave registration first.
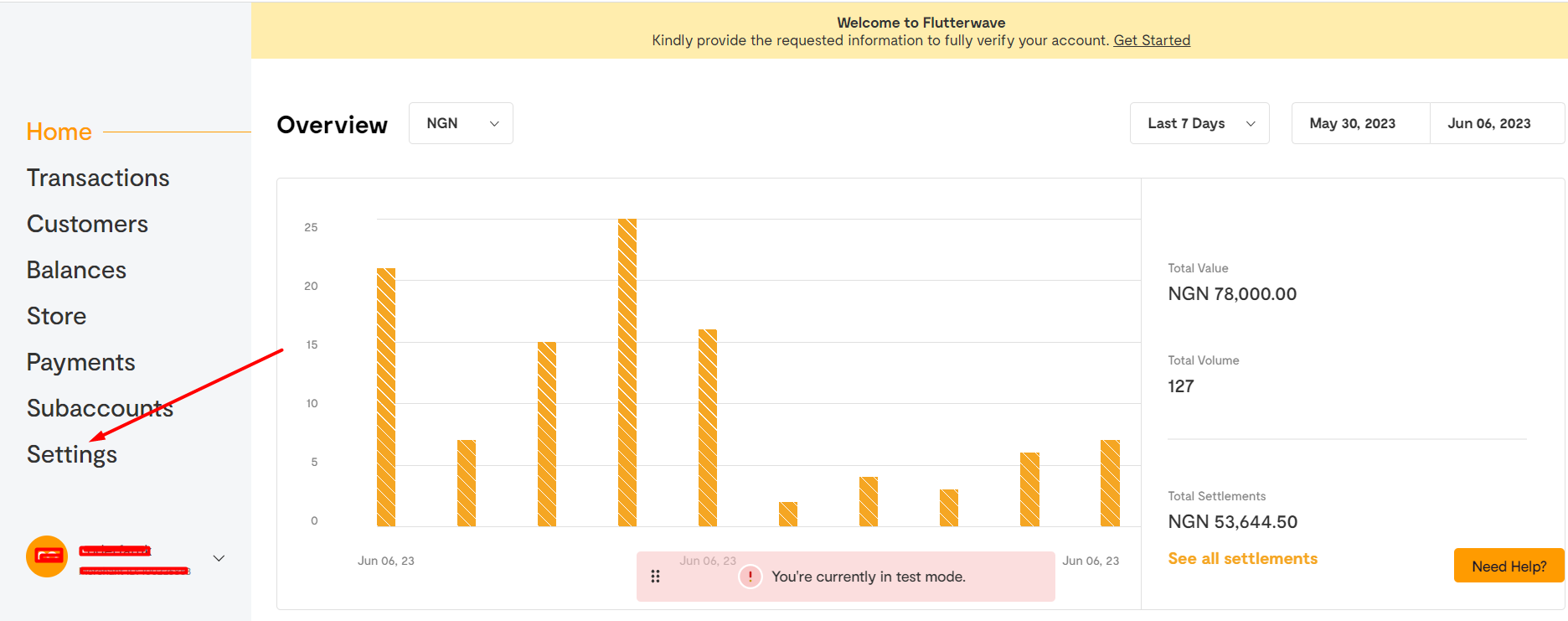
- After logged in into Flutterwave dashboard, Click on Settings.

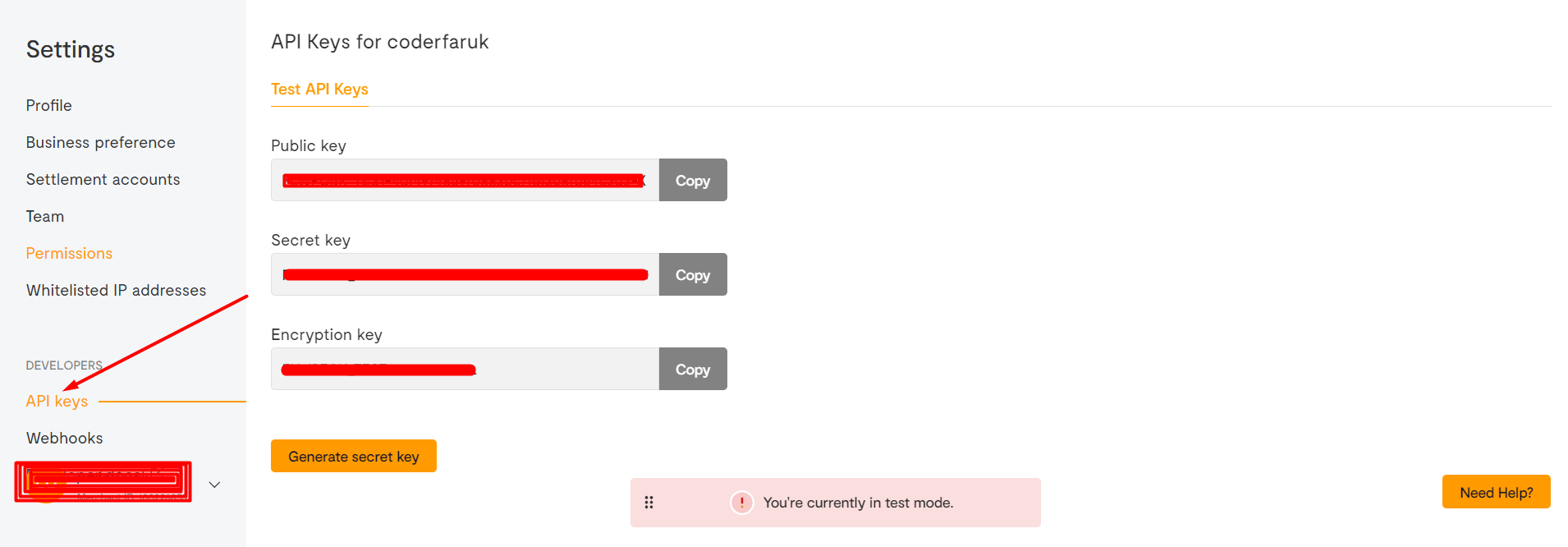
- After That Click on API Keys for Paystack Secret Key & Paystack Public Key.

- Copy & paste those inside PickBazar API and PickBazar Shop
.envfile like mentioned above.
Special Notes for Flutterwave.
If we have used any third party system/plugin/packages, then we have always encouraged our respected customers to follow the official documentation for detailed & in-depth knowledge.