WelcomeHow It WorksDemo DeploySocial LoginOTP (Mobile Number Verification)WalletEmail ConfigurationEmail VerificationSubscribeTerms and conditionsFAQ PageContactQuestion & AnswerFAQBreaking ChangesSupportChange Log
Prerequisite
Installation
Available Scripts & Command
How Can I use this app
Features
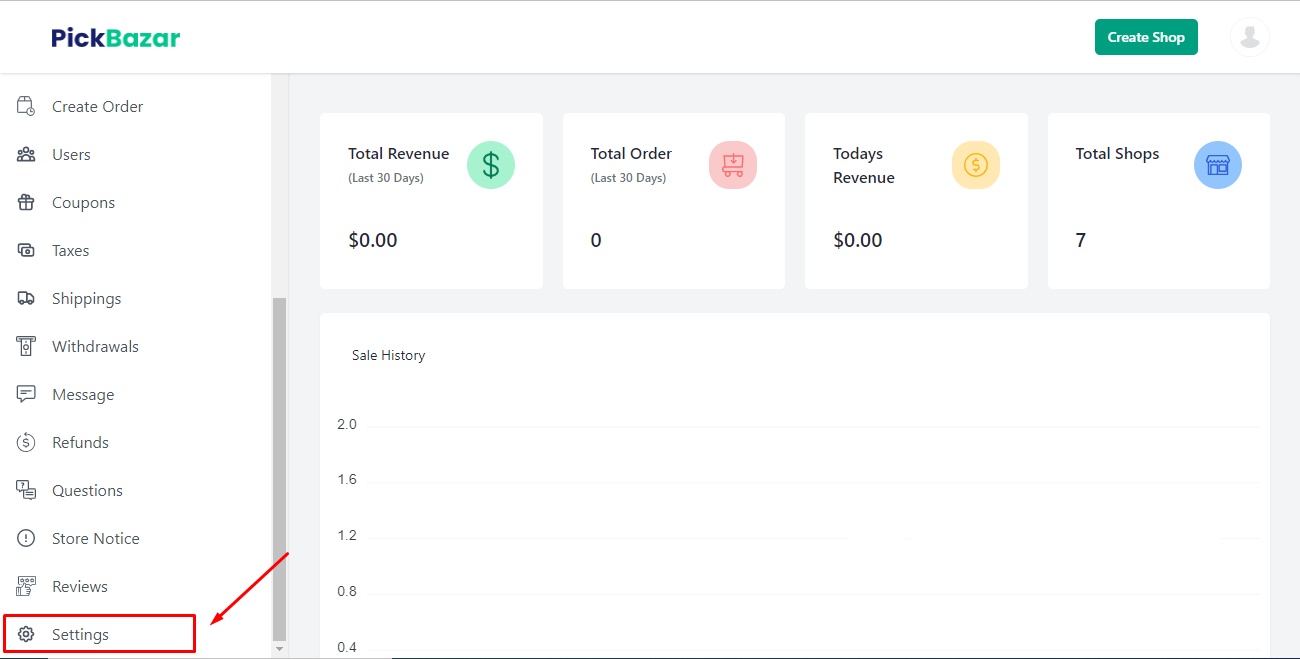
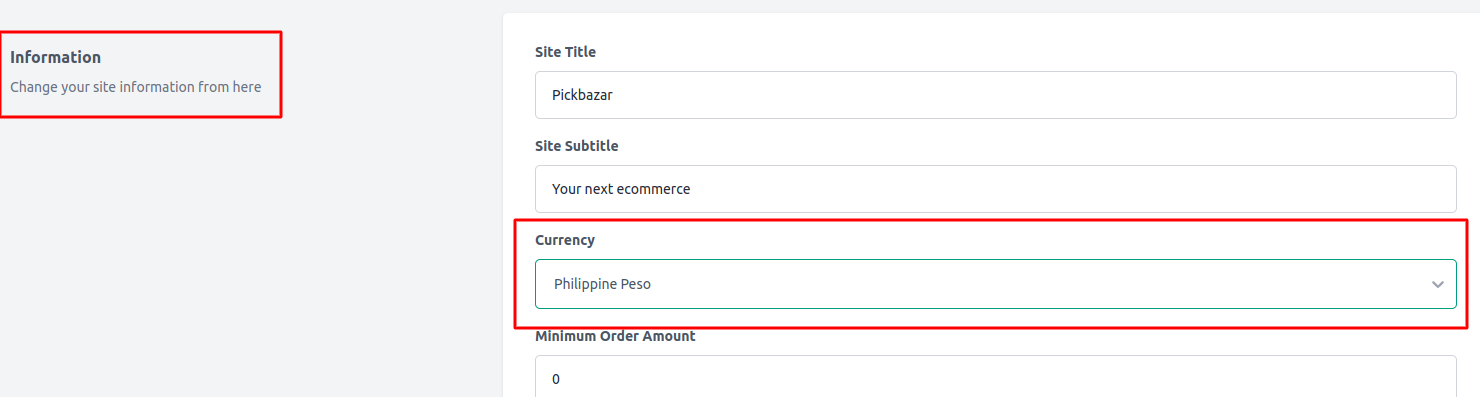
Settings
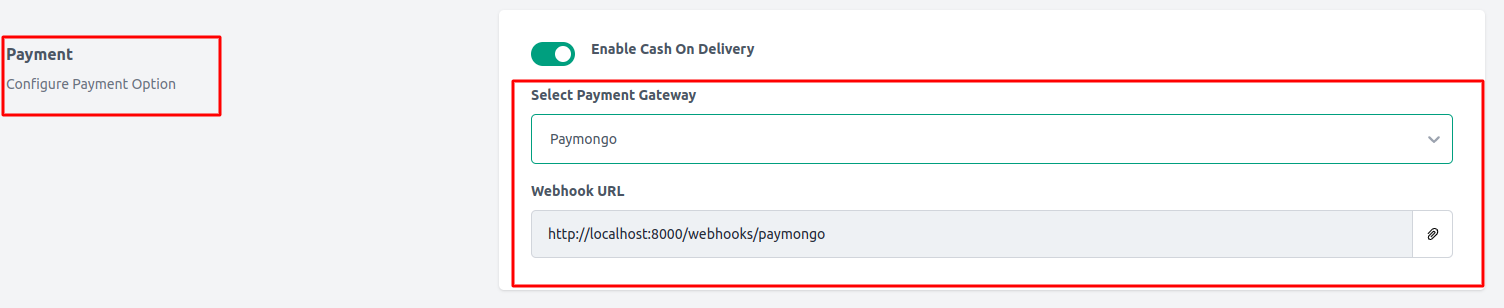
Payment
Drag & Drop Page Builder
Flash Sale
Shop Transfer
SEO and Analytics
Refund
Real-time Notification
Multilingual & Translation
Third-party Integrations
Deployment
API
Back-End Integration
Customizations
Update & Upgrade Guide
Paymongo
The PayMongo API allows you to build customized and unique payment experiences for your website, application or service. Our goal is to give you access to pretty much all the necessary resources to integrate payments into your platform.
Paymongo integrate inside PickBazar.
Please follow & complete this steps for Paymongo integration for your e-commerce system.
- Inside api there is
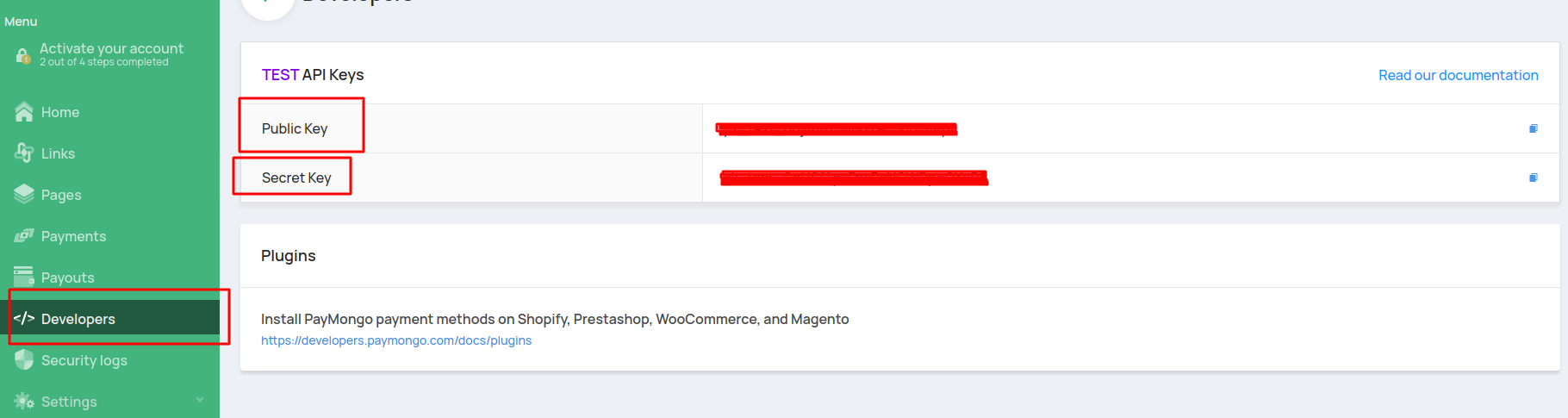
.envfile. You have to copy & paste this line of codes inside the.envfile. We will discuss later about how to create those API keys in Paymongo.
PAYMONGO_PUBLIC_KEY=[YOUR_PAYMONGO_PUBLIC_KEY]PAYMONGO_SECRET_KEY=[YOUR_PAYMONGO_SECRET_KEY]# Paymongo Webhook settingsPAYMONGO_WEBHOOK_SIG=[YOUR_PAYMONGO_WEBHOOK_URL]
- To activate Paymongo go to settings from PickBazar admin dashboard. Inside settings you will find configure payment option. (e.g. webhook URL is coming from local development. This static link will dynamically generated in live environment)




How to create paymongo webhook url?
- Open your terminal in API project for artisan commend
- Then run this commend
php artisan paymongo:webhook