For getting started with the template you have to follow the below procedure. For quick guide you can check below videos for installation.
Installation Video
Prerequisites
PHP 8.1
Composer
Xamp/Wamp/Lamp for any such application for apache, nginx, mysql
PHP plugins you must need
- simplexml
- PHP's dom extension
- mbstring
- GD Library
Frontend
- node(22.0.0 or later,
v22.15.0much more appreciable) - yarn
- editor: Visual Studio Code(recommended)
Getting Started
- First download the file from codecanyon.
- Unzip the downloaded file and folder structure you get
pickbazar|-- api|-- admin|-- rest|-- graphql|-- shop
From the above folder structure you should notice that our app has three parts
api,shopandadmin. So you have to run all the parts separately and sequentially.Getting started with api
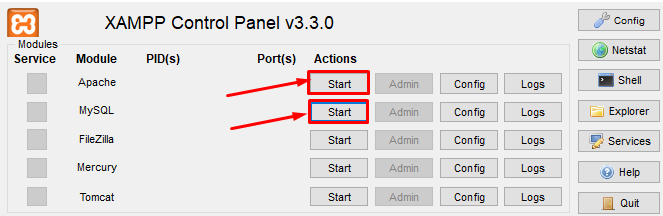
- Make sure you have run XAMPP/mamp/wamp/lamp for mysql and php by following the steps below:
Click on action button start to make it start.

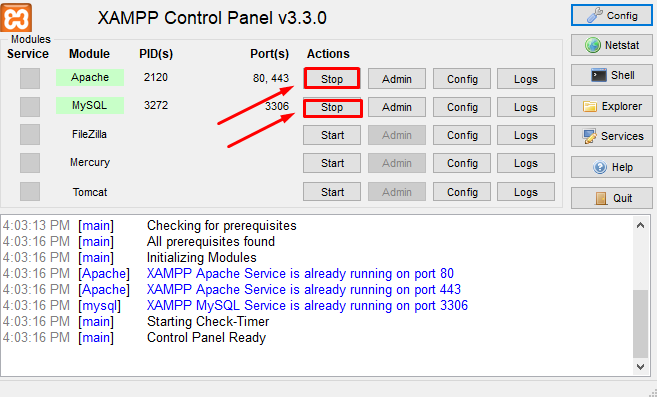
XAMPP has been started.

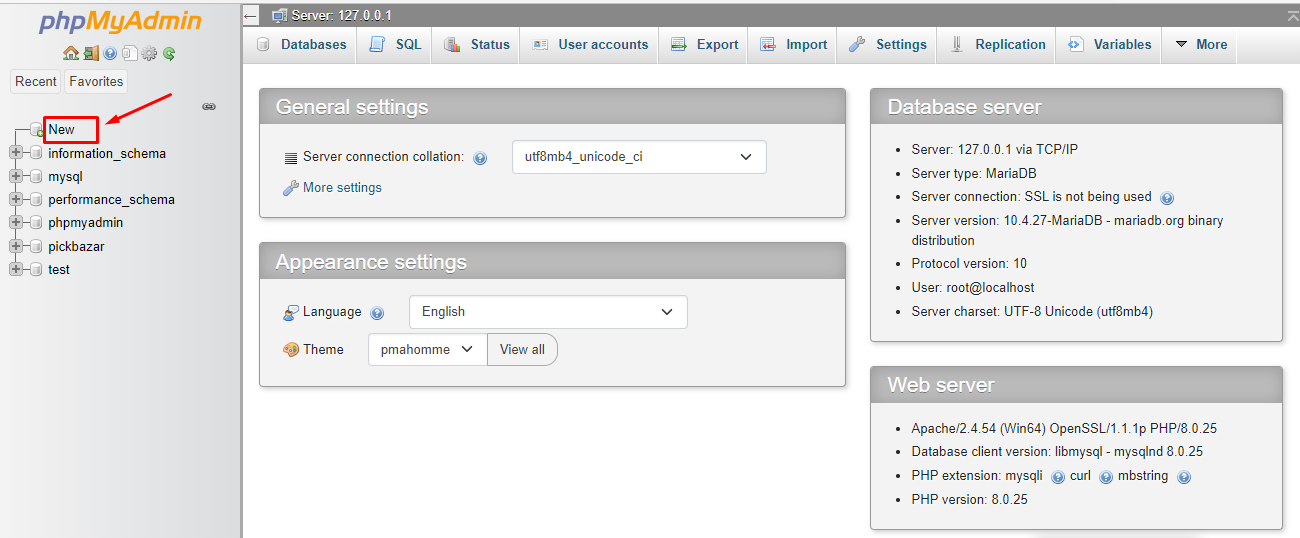
- Go to localhost/phpmyadmin
- Click on new to create new database.

- Create a database in your mysql and put those info in next step.
Inside api folder rename .env.example file to .env and provide necessary credentials. Like database credentials, stripe credentials, s3 credentials(only if you use s3 disk) admin email shop url etc. Specially check for this
envvariablesDB_HOST=localhostDB_DATABASE=pickbazar_laravelDB_USERNAME=rootDB_PASSWORD=Run
composer installusing terminal

run
php artisan key:generate
Run
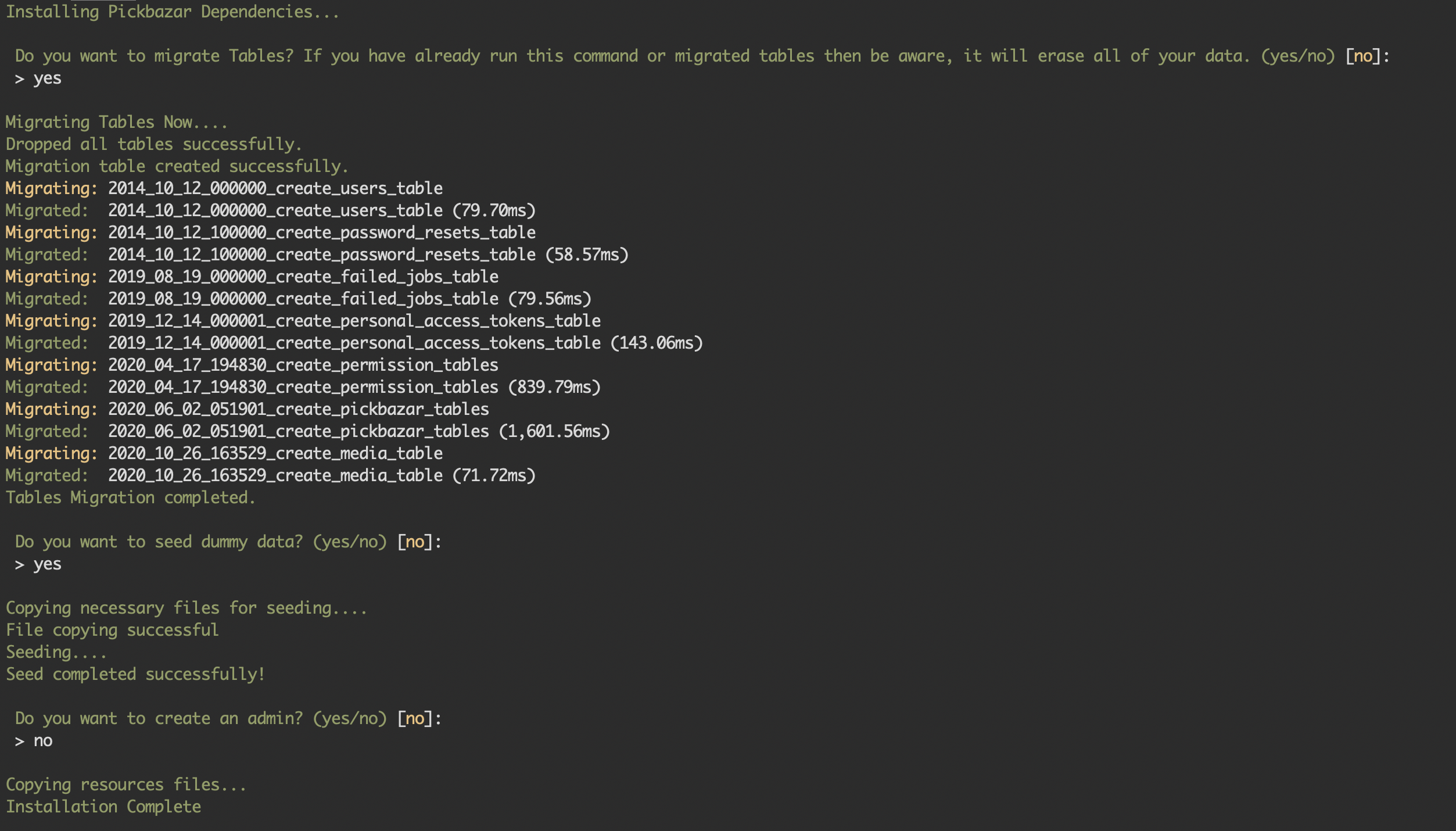
php artisan marvel:installand follow necessary steps.
For image upload to work properly you need to run
php artisan storage:link.

run
php artisan serve
NB: your frontend
NEXT_PUBLIC_GRAPHQL_API_ENDPOINTenv value will belocalhost:8000/graphql
NB: your frontend
NEXT_PUBLIC_REST_API_ENDPOINTenv value will belocalhost:8000/
Getting Started with Frontend
- After configuring API & running it successfully you can choose the directory where you need to work
NOTE: only for windows user ( if you want to use GraphQL version)
- Go to your specific project root and find `.graphql-let.yml`.- To find the file go to `admin` => `graphql` => `.graphql-let-yml`- Replace the env variable `${NEXT_PUBLIC_GRAPHQL_API_ENDPOINT}` in schema field manually- Provide your API url in the schema field."schema: ${NEXT_PUBLIC_GRAPHQL_API_ENDPOINT}",to"schema: https://localhost:8000/graphql",- Also change the dev command at `package.json`- Go to `shop/package.json` file and change the scripts:"codegen": "node -r dotenv/config $(yarn bin)/graphql-let",to"codegen": "graphql-let",
Below are the directories where you will choose to work for frontend stuffs
# For Admin GraphQLcd admin/graphql# For Admin RESTcd admin/rest# For Shop GraphQL or RESTcd shop
After choosing your working directory
Go to specific folder and rename the .env.template => .env and put your api endpoint here. You will find .env.template file at the root of your admin/{chosen-directory-name} or shop
- Run yarn at the root directory.
# on pickbazar/root directoryyarn
For Admin :
For starting the admin dashboard part with corresponding api data run below commands.
- using workspace (At the root of the pickbazar directory, you can run the below commands)
# for dev mode run below command# GraphQLyarn dev:admin-gql# RESTyarn dev:admin-rest

- without workspace(if you want to run the command within specific project root of
admin/{chosen-directory-name})
# for dev mode run below command# GraphQLyarn dev# RESTyarn dev
This command will run the app in development mode. Open the suggested url in your terminal. like => http://localhost:3000 .
Note:
- The page will automatically reload if you make changes to the code. You will see the build errors and lint warnings in the console.
- If you saw any error while running make Sure you setup your API endpoint properly at
.envfile.
For Shop :
Shop config
From v4.0.0, we changed the structure of the shop directory. So if you're using v4.0.0 or later, then you've to do a little bit of customization of the shop directory.
At first open pickbazar -> shop,
- For
REST, copytsconfig.rest.jsoncontent totsconfig.jsonor - For
GraphQLcopytsconfig.graphql.jsoncontent totsconfig.json
Then open pickbazar -> shop -> .env and change FRAMEWORK_PROVIDER to rest for REST installation or graphql for Graphql Installation.
Then to starting the shop part with corresponding api run below commands.
- using workspace (At the root of the pickbazar directory, you can run the below commands)
# for dev mode run below command# GraphQLyarn dev:shop-gql# RESTyarn dev:shop-rest

- without workspace(if you want to run the command within specific project root of
shop)
# for dev mode run below command# GraphQLyarn dev# RESTyarn dev
If you want to test your production build admin or shop in local environment then run the below commands.
Admin (At the root of the pickbazar directory, you can run the below commands)
# build admin for productionyarn build:admin-gql#start admin in production modeyarn start:admin-gql
Shop (At the root of the pickbazar directory, you can run the below commands)
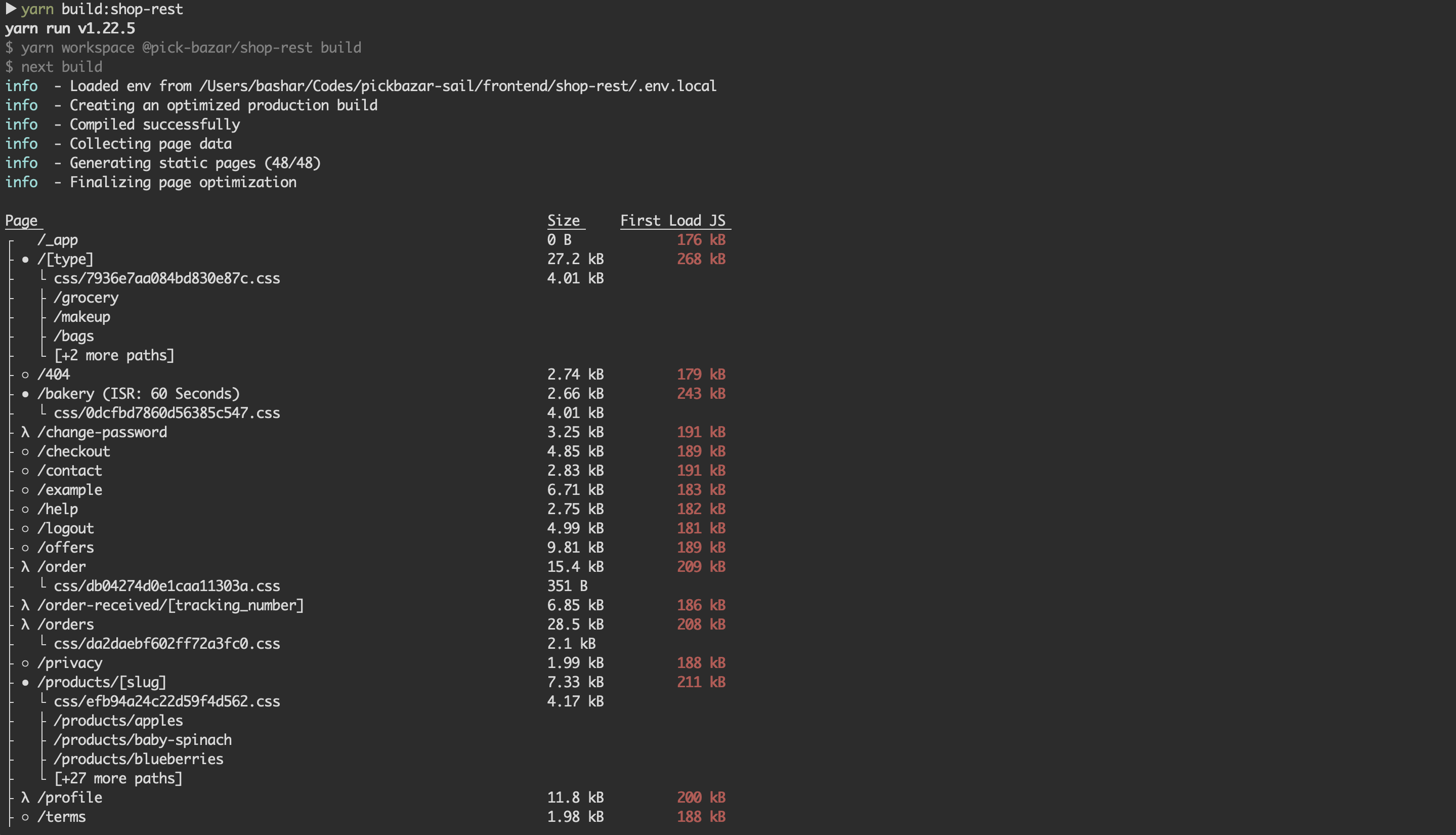
# build shop for productionyarn build:shop-gql# start shop in production modeyarn start:shop-gql



Note :
Please see package.json file for other builtin helper commands.
- For development purpose we use yarn workspace if you want to use it then see the
package.jsonfile at root, for various workspace specific command.
- if you prefer single template then just copy the required template folder and separate them. you'll find their
package.jsonfile within them and follow the command for dev, build, start.
- For further development & customization check our Frontend Customization guide.
Available CLI command
We provide some CLI command for developer file easy. Please visit this link